Správně fungující měřící kódy jsou základním předpokladem ke správnému vyhodnocení kampaní. Bez nich totiž nelze určit, zda kampaň přináší nějaké výsledky, nebo ne. Pokud máte pocit, že vám některý kód nefunguje, můžete si snadno ověřit jeho funkčnost. Pojďme si ukázat, jak to provést.
Vše budu předvádět na prohlížeči Google Chrome. Podobné to bude ve všech ostatních prohlížečích. Jen možná budete muset trochu více zapátrat. Princip je ale vždy stejný a alespoň k otestování přes Google Tag Manager nebudete potřebovat nic navíc.
Google Tag Manager
U všech projektů našich klientů preferujeme spouštění měřících a remarketingových kódů přes Google Tag Manager. Velkou výhodou je to, že programátor (webmaster) vloží na web jen jeden kód (kontajner) a marketér si pak může další kódy libovolně přidávat, spouštět a testovat sám.
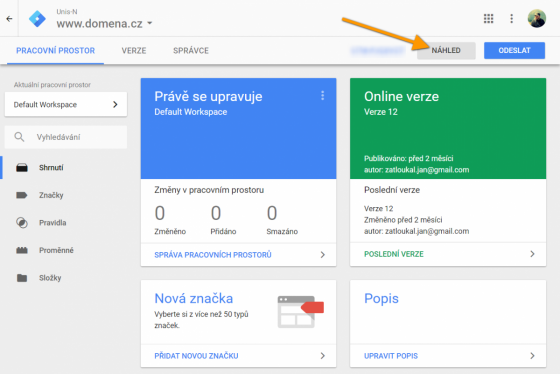
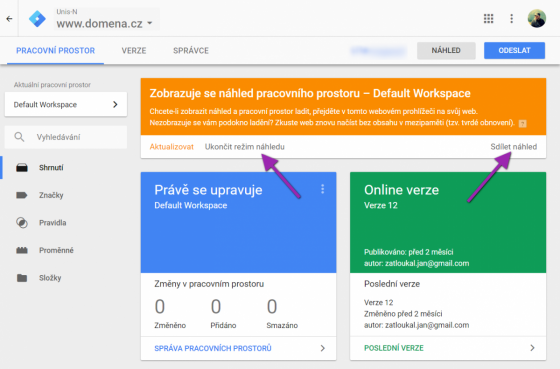
K ověření, zda se na webu spouští všechny potřebné kódy, nám v Google Tag Manageru poslouží režim náhledu. Po jeho zapnutí se nám na testovaném webu, ve spodní části prohlížeče, objeví ladící panel. Na něm vidíme, které značky byly pro danou stránku spuštěny a které ne. Můžeme tak na každé stránce webu prověřit, zda se spouští vše potřebné.
Pomocí tlačítka Sdílet navíc můžeme tento náhled poslat například kolegovi.
Bohužel zde vidíme jen to, že se něco spouští. Nemáme ale jistotu, že jsou dané značky opravdu funkční a spouštějí to, co mají. Proto je potřeba prověřit i jejich funkčnost.
Google a Facebook
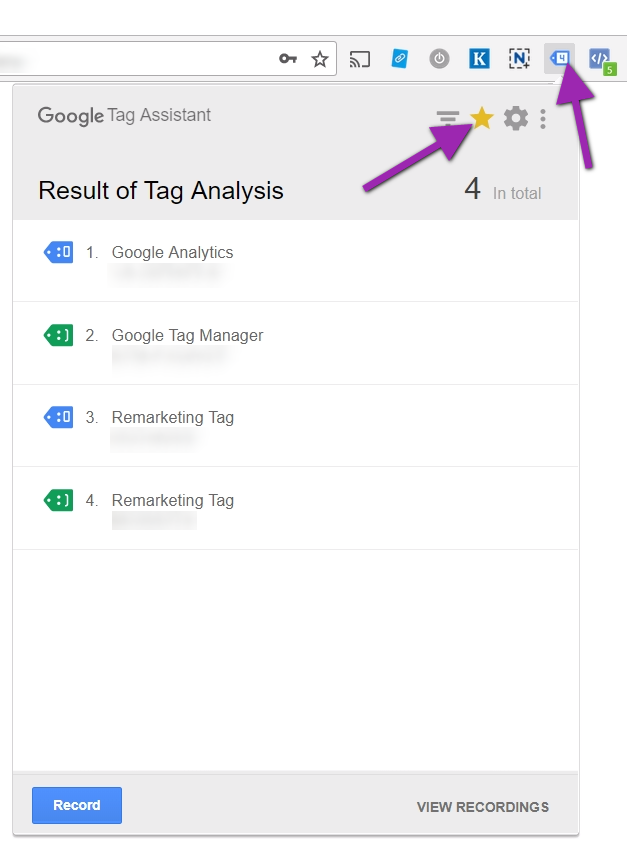
Rozšíření Google Tag Assistant nám pomůže odladit všechny měřící kódy od Google. Aby rozšíření kontrolovalo vaše stránky pokaždé, musíte je označit hvězdičkou v pravém horním rohu okna, které se ukáže po otevření rozšíření.
 Google Tag Assistant
Google Tag AssistantFacebook Pixel Helper funguje stejně úplně stejně, jen ukazuje trochu více informací, třeba i rychlost načtení daného kódu.
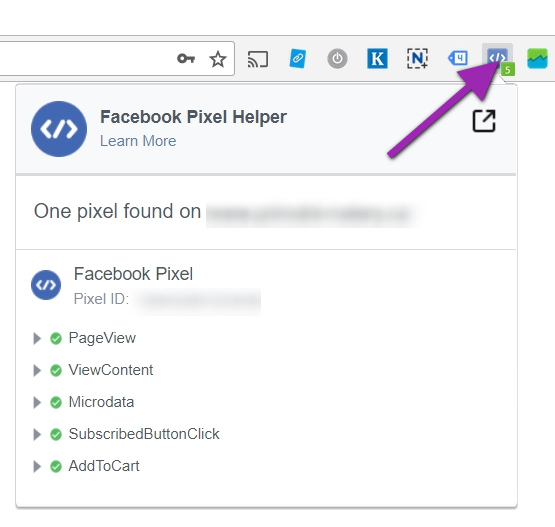
 Facebook Pixel Helper
Facebook Pixel HelperVidíte zde všechny značky, jejich vlastnosti a pokud se objeví nějaká chyba, dostanete informace, jak ji odstranit. Pro markeťáky naprostá nezbytnost :-)
Seznam a další služby
Seznam bohužel žádný takový plugin nebo nástroj nenabízí a tak bude třeba vše ověřit vlastními silami. Potřebujeme tedy zjistit, zda se na stránce spouští námi vložený skript a odesílá data na servery dané služby. Příklad si ukážeme na retargetingovém kódu Skliku.
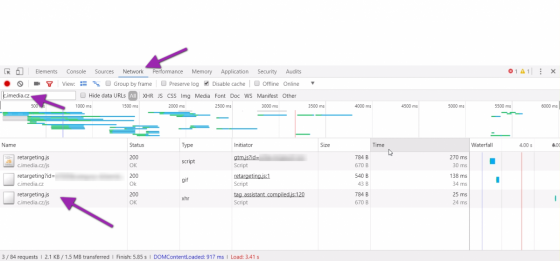
Spustíme nástroje pro vývojáře (klávesa F12) a přejdeme do záložky Network. Zde neuvidíme žádná data, protože nástroj analyzuje právě probíhající komunikaci na síti a vzhledem k tomu, že je stránka načtená, komunikace už je většinou ukončena. Stránku proto obnovíme - klávesou F5 nebo třeba tlačítkem v prohlížeči. Během nového načítání stránky se nám začnou objevovat nové řádky.
Měřící kódy většinou obsahují JavaScript a odkazují na externí soubor nebo URL adresu. Tu najdeme ve většině případů v atributu src, případně href. Někdy může být v kódu i nějak skryta, ale většinou ji na první pohled najdete.
Retargetingový kód Skliku například odkazuje na doménu c.imedia.cz:
‹script type="text/javascript"› /* ‹![CDATA[ */ var seznam_retargeting_id = ######;; /* ]]› */ ‹/script› ‹script type="text/javascript" src="//c.imedia.cz/js/retargeting.js"›‹/script›
Pokud tedy řetězec c.imedia.cz zadáme do filtru v záložce Network, zobrazí se nám pouze související řádky na kterých vidíme, že skript do Skliku skutečně data odesílá.
Nejste si něčím jisti? Potřebujete poradit? Neváhejte nám napsat. Specialisté z agentury Optimal Marketing již za dobu své praxe v online marketingu implementovali bezpočet skriptů všeho druhu. S vložením a správným nastavením měřících a retargetingových kódů vám rádi pomůžeme.